v0.23.0
https://github.com/ratatui-org/ratatui/releases/tag/v0.23.0
Coolify everything 😎
We already had a cool name and a logo, and now we have a cool description as well:
ratatui: A Rust library to build rich terminal user interfaces or dashboards.ratatui: A Rust library that's all about cooking up terminal user interfaces.We also renamed our organization from tui-rs-revival to ratatui-org:
Barchart: horizontal bars
You can now render the bars horizontally for the Barchart widget. This is especially useful in
some cases to make more efficient use of the available space.
Simply use the Direction attribute for rendering horizontal bars:
let mut barchart = BarChart::default() .block(Block::default().title("Data1").borders(Borders::ALL)) .bar_width(1) .group_gap(1) .bar_gap(0) .direction(Direction::Horizontal);Here is an example of what you can do with the Barchart widget (see the bottom right for
horizontal bars):

Voluntary skipping capability for Sixel
Sixel is a bitmap graphics format supported by terminals. “Sixel mode” is entered by sending the sequence
ESC+Pq. The “String Terminator” sequenceESC+\exits the mode.
Cell widget now has a set_skip method that allows the cell to be skipped when copying (diffing)
the buffer to the screen. This is helpful when it is necessary to prevent the buffer from
overwriting a cell that is covered by an image from some terminal graphics protocol such as Sixel,
iTerm, Kitty, etc.
See the pull request for more information: https://github.com/ratatui-org/ratatui/pull/215
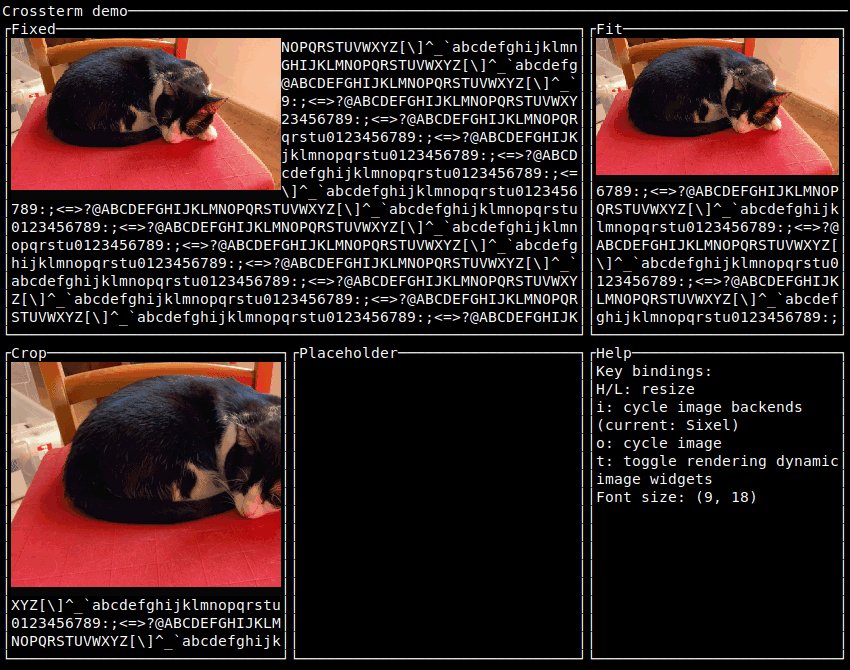
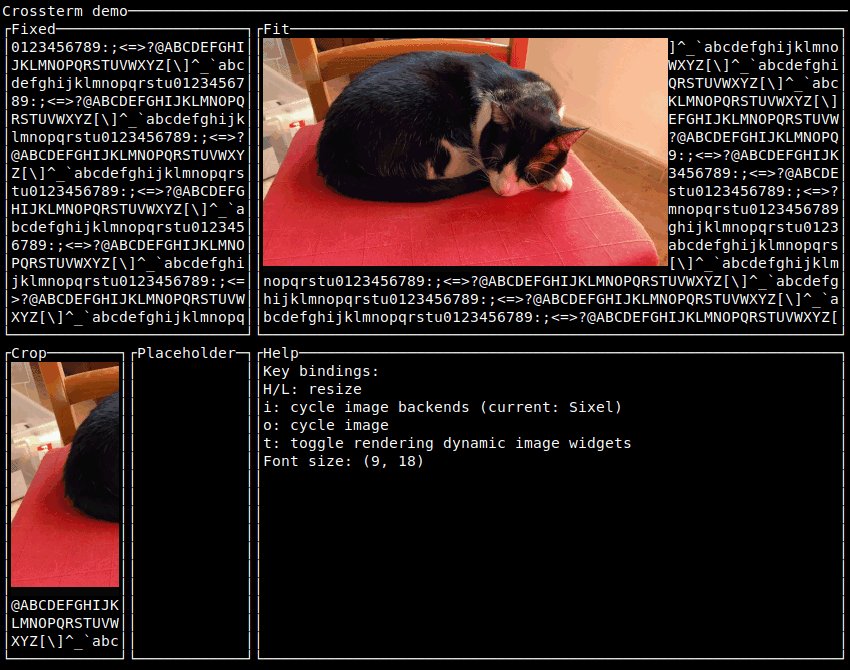
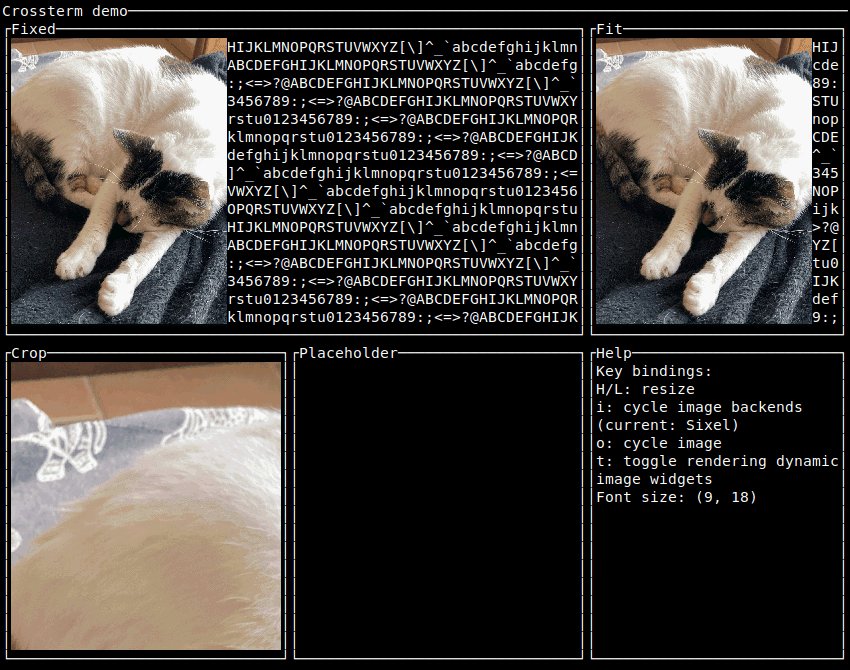
In this context, there is also an experimental image rendering crate: ratatui-image

Table/List: Highlight spacing
We added a new property called HighlightSpacing to the Table and List widgets and it can be
optionally set via calling highlight_spacing function.
Before this option was available, selecting a row in the table when no row was selected previously made the tables layout change (the same applies to unselecting) by adding the width of the “highlight symbol” in the front of the first column. The idea is that we want this behaviour to be configurable with this newly added option.
let list = List::new(items) .highlight_symbol(">>") .highlight_spacing(HighlightSpacing::Always);Right now, there are 3 variants:
Always: Always add spacing for the selection symbol column.WhenSelected: Only add spacing for the selection symbol column if a row is selected.Never: Never add spacing to the selection symbol column, regardless of whether something is selected or not.
Table: support line alignment
let table = Table::new(vec![ Row::new(vec![Line::from("Left").alignment(Alignment::Left)]), Row::new(vec![Line::from("Center").alignment(Alignment::Center)]), Row::new(vec![Line::from("Right").alignment(Alignment::Right)]), ]) .widths(&[Constraint::Percentage(100)]);Now results in:
Left Center RightScrollbar: optional track symbol
The track symbol in the Scrollbar is now optional, simplifying composition with other widgets. It
also makes it easier to use the Scrollbar in tandem with a block with special block characters.
One breaking change is that track_symbol needs to be set in the following way now:
let scrollbar = Scrollbar::default().track_symbol("-");let scrollbar = Scrollbar::default().track_symbol(Some("-"));It also makes it possible to render a custom track that is composed out of multiple differing track symbols.
symbols::scrollbar module
The symbols and sets are moved from widgets::scrollbar to symbols::scrollbar. This makes it
consistent with the other symbol sets. We also made the scrollbar module private.
Since this is a breaking change, you need to update your code to add an import for
ratatui::symbols::scrollbar::* (or the specific symbols you need).
Alpha releases
The alpha releases (i.e. pre-releases) are created *every Saturday* and they are automated with
the help of
this GitHub Actions workflow.
This is especially useful if you want to test ratatui or use unstable/experimental features before
we hit a stable release.
The versioning scheme is v<version>-alpha.<num>, for example:
v0.22.1-alpha.2
Additionally, see the following issue for possible contributions in the context of alpha releases and documentation: https://github.com/ratatui-org/ratatui/issues/412
Example GIFs
We added GIFs for each example in the examples/ directory and added a README.md for preview.
This should make it easier to see what each example does without having to run it.
See: https://github.com/ratatui-org/ratatui/blob/main/examples/README.md
One thing to note here is that we used vhs for generating GIFs from a set of instructions. For example:
# This is a vhs script. See https://github.com/charmbracelet/vhs for more info.# To run this script, install vhs and run `vhs ./examples/demo.tape`Output "target/demo.gif"Set Theme "OceanicMaterial"Set Width 1200Set Height 1200Set PlaybackSpeed 0.5HideType "cargo run --example demo"EnterSleep 2sShowSleep 1sDown@1s 12RightSleep 4sRightSleep 4sResults in:
We also host these GIFs at https://vhs.charm.sh but there is an issue about moving everything to GitHub. If you are interested in contributing regarding this, see https://github.com/ratatui-org/ratatui/issues/401
Common traits
With the help of strum crate, we added Display and FromStr
implementation to enum types.
Also, we implemented common traits such as Debug, Default, Clone, Copy, Eq, PartialEq,
Ord, PartialOrd, Hash to the structs/enums where possible.
Test coverage 🧪
ratatui now has 90% test coverage!
Shoutout to everyone who added tests/benchmarks for various widgets made this possible.
No unsafe ⚠️
We now forbid unsafe code in ratatui.
Also, see this discussion we had in the
past about using unsafe code for optimization purposes.
The book 📕
We are working on a book for more in-depth ratatui documentation and usage examples, you can read
it at https://ratatui.rs/
Repository: https://github.com/ratatui-org/ratatui-website
Other
- Expand serde attributes for
TestBufferfor de/serializing the whole test buffer. - Add weak constraints to make
Rects closer to each other in size. - Simplify
Layout::splitfunction. - Various bug fixes and improvements in Barchart, Block, Layout and other widgets.
- Add documentation to various widgets and improve existing documentation.
- Add examples for colors and modifiers.
- We created a Matrix bridge at #ratatui:matrix .org.

